Your Html bild als hintergrund images are ready. Html bild als hintergrund are a topic that is being searched for and liked by netizens now. You can Download the Html bild als hintergrund files here. Download all free photos and vectors.
If you’re looking for html bild als hintergrund images information linked to the html bild als hintergrund interest, you have visit the ideal blog. Our site frequently gives you suggestions for viewing the highest quality video and image content, please kindly hunt and find more informative video articles and graphics that fit your interests.
Html Bild Als Hintergrund. Nur so können sie sicherstellen, dass der besucher. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Um ein hintergrundbild zu positionieren, verwenden sie die. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten.
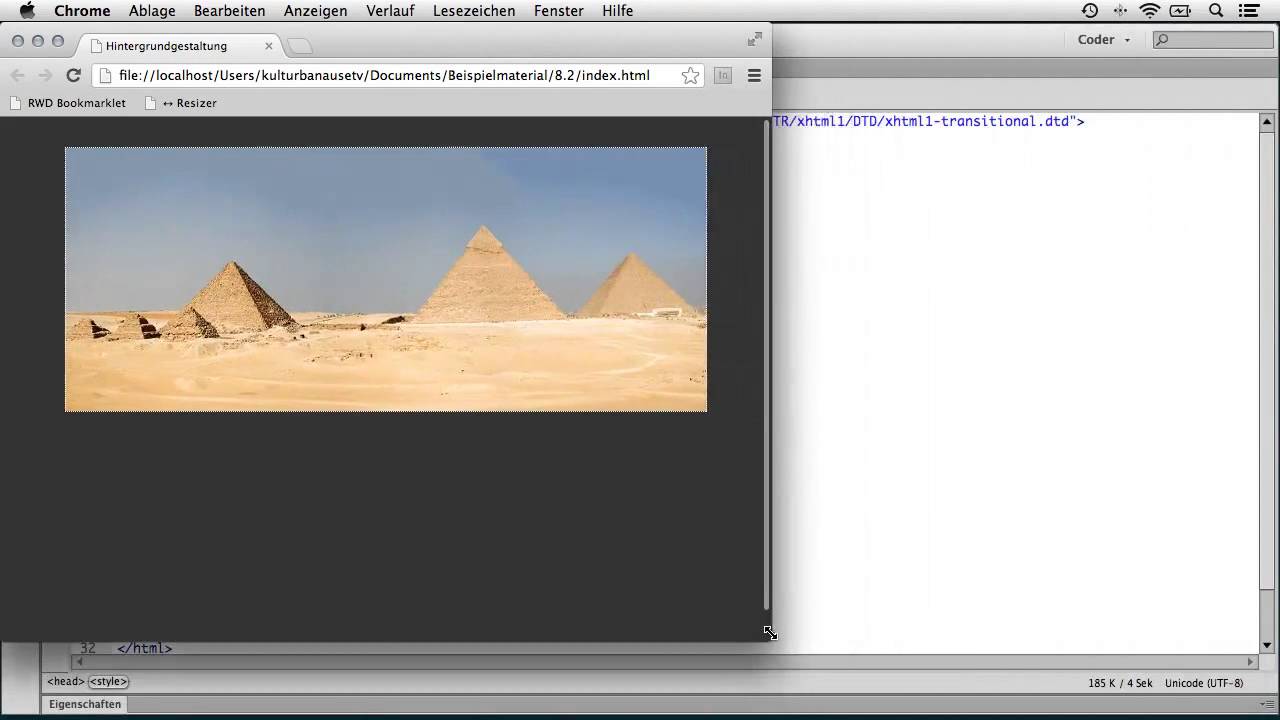
 Ein Hintergrund Bild in HTML einfügen wikiHow From de.wikihow.com
Ein Hintergrund Bild in HTML einfügen wikiHow From de.wikihow.com
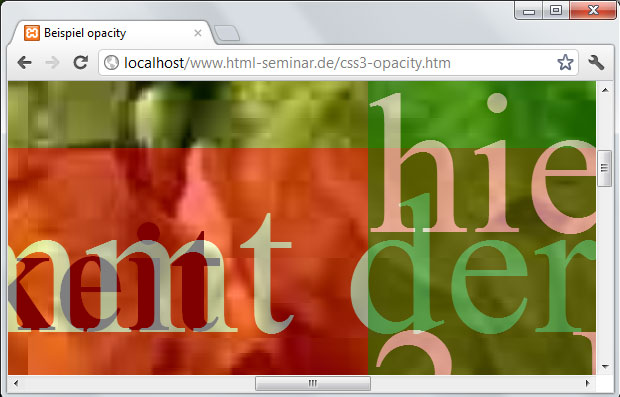
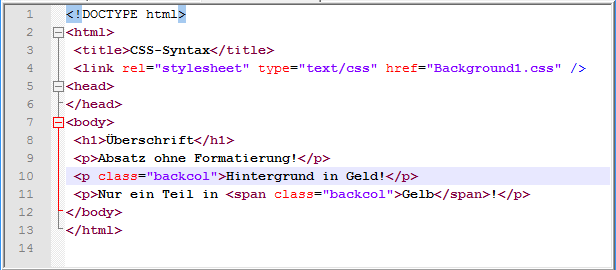
Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Dabei können sie sowohl auf ein eigenes bild als. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten.
Nur so können sie sicherstellen, dass der besucher. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Legt für ein element ein hintergrundbild fest. Nutzen sie dabei den farbton des bildes. Um ein hintergrundbild zu positionieren, verwenden sie die.

Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild.
 Source: kostenlosehdbilder.blogspot.com
Source: kostenlosehdbilder.blogspot.com
Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Nur so können sie sicherstellen, dass der besucher. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Dieses bild soll als hintergrundbild verwendet werden.
 Source: blogseite.com
Source: blogseite.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Dabei können sie sowohl auf ein eigenes bild als. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. You can also specify the background image in the Nutzen sie dabei den farbton des bildes. Dieses bild soll als hintergrundbild verwendet werden.
 Source: peterkim.com
Source: peterkim.com
Nutzen sie dabei den farbton des bildes. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Nur so können sie sicherstellen, dass der besucher. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen.
 Source: clipartsfree.de
Source: clipartsfree.de
You can also specify the background image in the Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Legt für ein element ein hintergrundbild fest. Um ein hintergrundbild zu positionieren, verwenden sie die. You can also specify the background image in the
Source: kostenlosehdbilder.blogspot.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Nutzen sie dabei den farbton des bildes. You can also specify the background image in the
 Source: theinnercoach.eu
Source: theinnercoach.eu
Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Legt für ein element ein hintergrundbild fest. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Dabei können sie sowohl auf ein eigenes bild als. Nutzen sie dabei den farbton des bildes. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Da der browser hintergrundbilder immer über die hintergrundfarbe legt,.
 Source: de.wikihow.com
Source: de.wikihow.com
Legt für ein element ein hintergrundbild fest. You can also specify the background image in the Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,.
 Source: webtechnologien.com
Source: webtechnologien.com
Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten.
 Source: hintergrundbilderhdgratis.blogspot.com
Source: hintergrundbilderhdgratis.blogspot.com
Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Nutzen sie dabei den farbton des bildes. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Wichtig ist es, eine hintergrundfarbe als fallback zu definieren.
 Source: backgroundposterpics.blogspot.com
Source: backgroundposterpics.blogspot.com
Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Dieses bild soll als hintergrundbild verwendet werden. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Um ein hintergrundbild zu positionieren, verwenden sie die.
 Source: de.wikihow.com
Source: de.wikihow.com
Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Nur so können sie sicherstellen, dass der besucher. Um ein hintergrundbild zu positionieren, verwenden sie die. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken?
 Source: de.wikihow.com
Source: de.wikihow.com
Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Nutzen sie dabei den farbton des bildes. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Legt für ein element ein hintergrundbild fest.
 Source: webtechnologien.com
Source: webtechnologien.com
Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Nutzen sie dabei den farbton des bildes. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html bild als hintergrund by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.